
Daniel Sladecek
Passionate about web development, JavaScript in general and new challenges.
I've been a web developer in the corporate world for 6+ years
What can be done by JavaScript, can be done by me
Remote worker at your service... let's connect online
Sharping my tools whenever I have some free time
Proficient in various of frameworks / technologies
Take a deep dive into my professional journey to discover my capabilities, past employers, and areas of expertise. Gain a comprehensive understanding of my professional accomplishments and the unique value I bring to the table.
 JavaScript
JavaScript Vue
Vue React
React TypeScript
TypeScript Nuxt JS
Nuxt JS Next JS
Next JS Node.js
Node.js HTML
HTML CSS
CSSThe trajectory of my professional journey

Freelance / Agency
While pursuing my university education (which I did not complete), I engaged in freelancing activities and co-founded a digital agency alongside my brother.

Career hiatus
Following two years of working diligently at my agency, I decided to take a deliberate career hiatus. Subsequently, I departed from my university studies and embarked on a four-month sojourn in the United States, followed by a year-long residency in the United Kingdom.

Back to front-end development
Upon my return to the Czech Republic, I secured a position as a front-end developer at Vltava Labe Media, one of the largest publishers in the region.

Becoming Avastian
Following my transition to Avast, I commenced my tenure and subsequently earned a promotion to the role of Senior Frontend Developer. I have since dedicated over four years of my professional journey to this esteemed organization. Notably, Avast underwent a transformative merger with the world's largest cybersecurity company, leading to its rebranding as Gen Digital.
Some of my professional projects

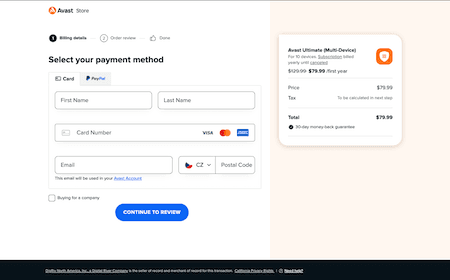
Avast / AVG
- Frontend development using Vue.js with integrated payment methods and DR.js (cart's provider library).
- Built a Chrome extension in JS/Vue.js for Avastians to debug the application.
- Executed unit testing (VTU) and end-to-end testing (Cypress).
- Developed frontend using JS/jQuery, adding features like cross-sell offers, wire transfer QR code generator, email/gmail validator, etc.

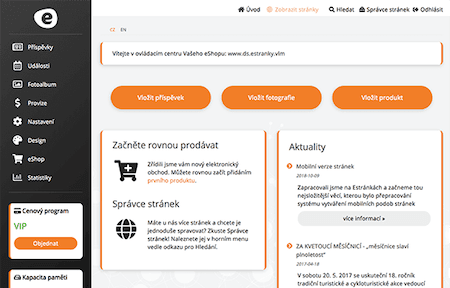
E-stránky
- Constructing web templates using HTML, CSS, JS, and PHP (Nette), modifying existing templates, and ensuring responsiveness of legacy templates.
- Revamping the E-stránky administration portal by designing and coding the new interface.
- Interacting with customers to provide additional support and assistance with customization of their custom CSS, JS, or HTML.

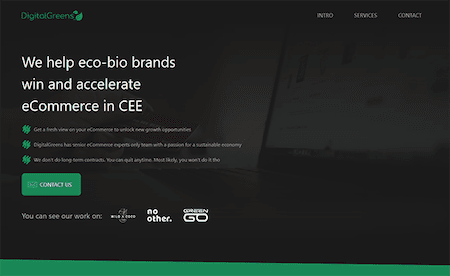
Earthfluence
- Developing agency websites digitalgreensagency.eu and company site earthfluence.cz from the ground up using Nuxt.js.
- Revamping the Shoptet template for
noother.cz. Previously, noother.cz was hosted on DigitalOcean using Dokku, and a temporary e-commerce solution (Snipcart) was implemented before transitioning the entire site to Shoptet. - Helping out with CSS styling of the Shopify based e-shop - Tabsta








Some of my hobby projects

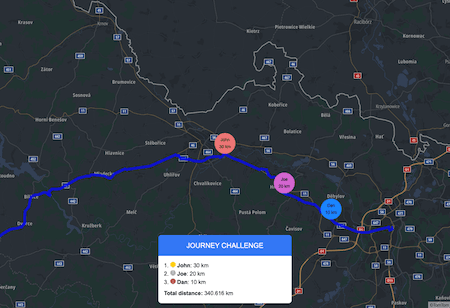
Journey challenge
This app is designed to help you track your progress on a chosen route while adding a fun, competitive element by allowing you to race against friends and family. Your progress is vividly displayed on an interactive map, so you can easily see how far you've come.
The app is deployed on Vercel, built with Next.js. It accepts URL parameters, including names, distance, colors, and the start and end points of the road. It then fetches data from the TomTom Navigation API and beautifully renders your journey on the map.

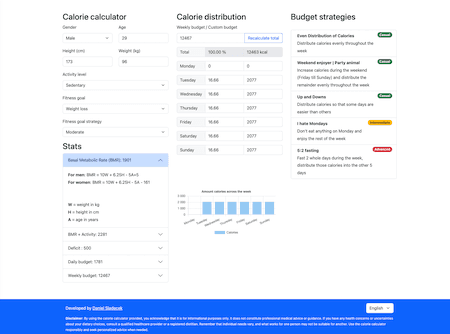
Calorie budget
Managing your diet is all about balancing your calorie intake. That's why I created a simple yet effective calculator to help you stay on track. It calculates your weekly "calorie budget," showing you how many calories you can consume to either lose or gain weight. And if you slip up one day, the app helps you adjust your intake to get back on course.
This app is also deployed on Vercel and built using React with Vite. It functions as a Progressive Web App (PWA), offering features like local storage, localization, and interactive graphs to make managing your diet easier and more accessible.

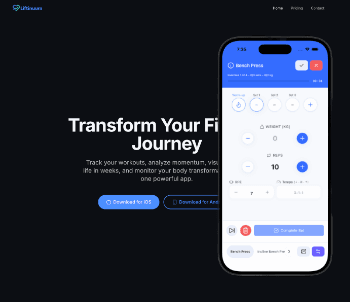
Liftinuum
Liftinuum is a modern workout-tracking app focused on long-term progress rather than daily streaks. It introduces concepts like momentum tracking and weekly-life cycles (My Weeks in Life) to help users visualize consistency, training patterns, and long-range improvement.
The app is built with React Native, styled using NativeWind, and uses Supabase for authentication, database, and real-time features. The website is powered by Next.js for fast, SEO-optimized content delivery.
I love traveling! Explored US, UK, Japan, Switzerland, Italy... and more to come.
Mountain tops = ultimate recharge
Gym enthusiast. Chest day every day. Protein is life. 20 + 20 = 60!
Mixed Martial Arts is my passion, even as I age
